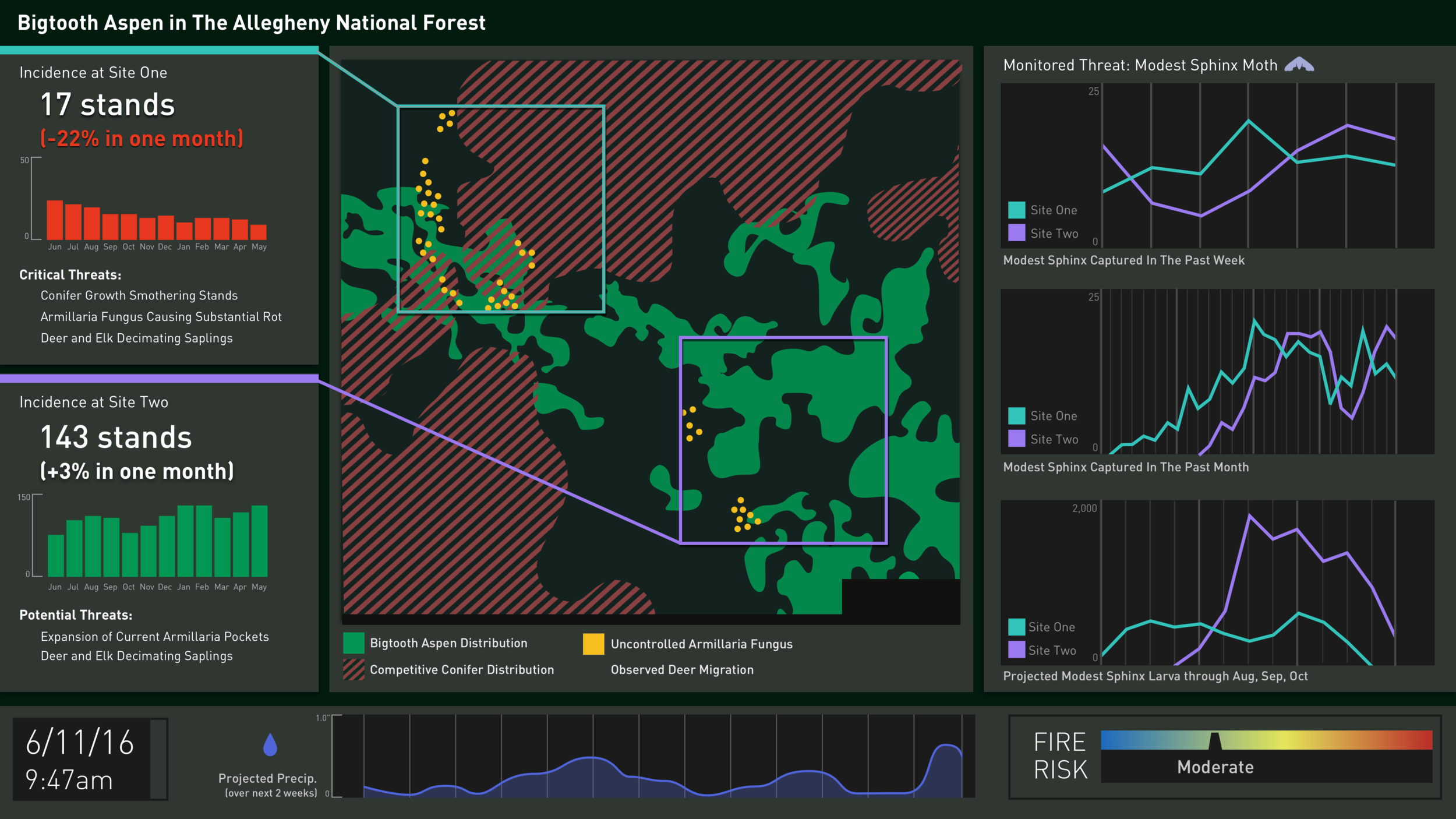
Although one site was showing signs of a link between moth growth and and tree loss, aspens on the whole were not particularly susceptible to larva grazing. In fact, Aspens are a very hardy tree because they reproduced clonally, sprouting "stands" from an often massive root system. This makes them resistant to many common threats, like forest fire and grazing. Through research, I found that their main weakness was actually conifer competition--once conifers took over the Aspen's territory, they would grow above them, essentially choking them from sunlight. Another threat was Armillaria fungus, which could rot out the root systems of Aspens, decimating them. For this reason, a central part of my final dashboard was a map that monitored encroaching conifers (seen in red stripes) and Armillaria fungus (seen as yellow points).
Sketching Iterations: The next step after data analysis was to put pen to paper and see different ways in which the data could be visualized and organized. Finding the right balance between elements was essential for a readable dashboard. Sketching out histograms, maps, bar charts, line charts and radial bar charts allowed me to see which techniques fit the data best.